Les connexions à Internet depuis des appareils mobiles (smartphones, tablettes) ont représenté 13% du trafic mondial en 2012 (contre à peine 1% en 2009). *
Lorsque l’on sait que plus de vingt deux millions de français se sont connectés au web via leur smartphone ou tablette en 2012 **, on comprend aisément que l’enjeu actuel pour tout site internet est d’être aussi bien consultable sur un ordinateur « classique » que sur tout autre appareil mobile.
Ca n’a l’air de rien, mais aujourd’hui bon nombre de sites ne répondent pas encore à cette demande, et bien souvent, un mobinaute mécontent est un mobinaute perdu.
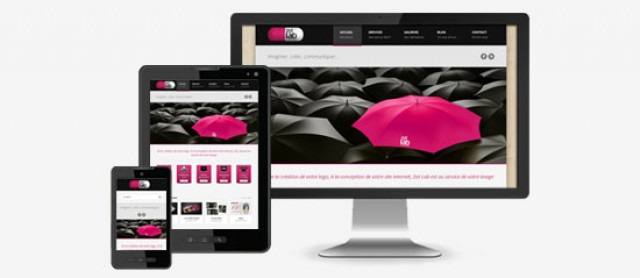
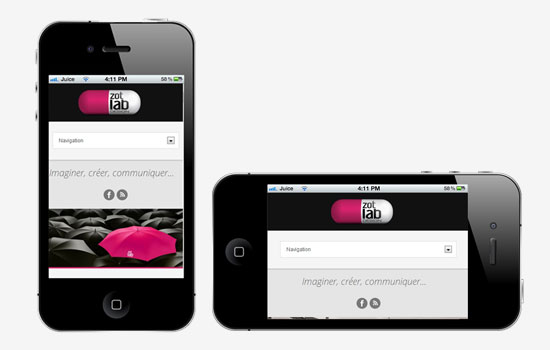
Le RESPONSIVE DESIGN
Avec cette méthode de conception de sites Internet, le design s’adapte automatiquement à la résolution de l’appareil. Basé sur un système de grilles et d’images flexibles, il permet de garder intactes la qualité et la présentation des informations contenues dans le site.
Cette méthode a le gros avantage de s’interesser uniquement à la taille de l’écran du visiteur (pour s’y adapter), sans se soucier des multiples modèles de smartphones ou de tablettes.

Mais ce n’est pas tout… Le responsive design permet aussi un meilleur référencement puisque les urls (ex: www.zotlab.com/galerie) indexées par les moteurs de recherche sont identiques quel que soit l’appareil qui consulte le site. C’est d’ailleurs une recommandation de Google.
Testez votre site en ligne
Pour avoir une idée de l’affichage de votre site sur certains appareils mobiles, vous pouvez vous rendre à l’adresse ci-dessous et simplement entrer l’url du site à tester.
* Source KPCB Mai 2013
** Source Médiametrie Nov. 2012